使用 React 開發
最簡單的方式是使用官方做的 boilerplate 來做 project 的 init,就算不懂前面的 webpack 也可以寫網頁
安裝 npx
npm install -g npx
安裝 yarn 要先依據環境把 yarn 這個套件裝起來
照著文件創建一個 App
npx create-react-app react-todo-list
但是出現了錯誤訊息
error eslint@5.6.0: The engine "node" is incompatible with this module. Expected version "^6.14.0 || ^8.10.0 || >=9.10.0".
使用 nvm 來設定 node 版本
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.0/install.sh | bash
下載 node 8.10.0
nvm install 8.10.0
--
$ node -v
v8.10.0
再 init 一次
出現這個代表成功了!
We suggest that you begin by typing:
cd react-todo-list
yarn start
Happy hacking!
如果想知道他的 webpack config 可以使用 eject 來脫離 react-script 隱藏的設定,之後就可以自行地去改動 config 底下 webpack 的設定
yarn eject
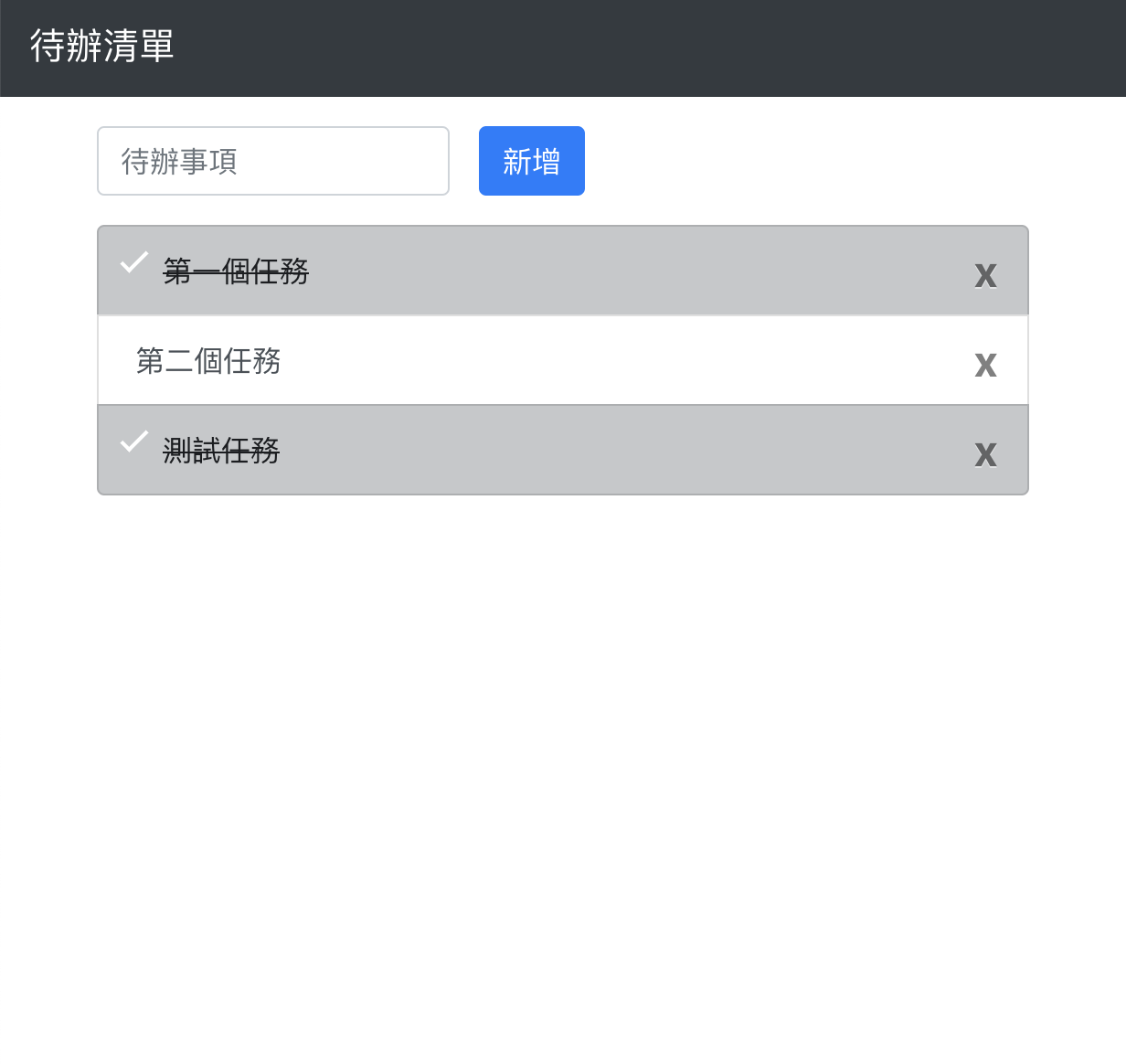
之前的 TodoList 版本像是這樣
現在用 react 做完應該也要長這樣

TodoList 已經使用 Bootstrap 做出來了,現在也想要有同樣的 theme
搜到一個 github 上星星數還滿多的就來試用看看
npm install bootstrap --save
npm install --save reactstrap
可以先畫出圖,然後在上面切出功能像是這樣

這樣子規劃出
Header
Action
List
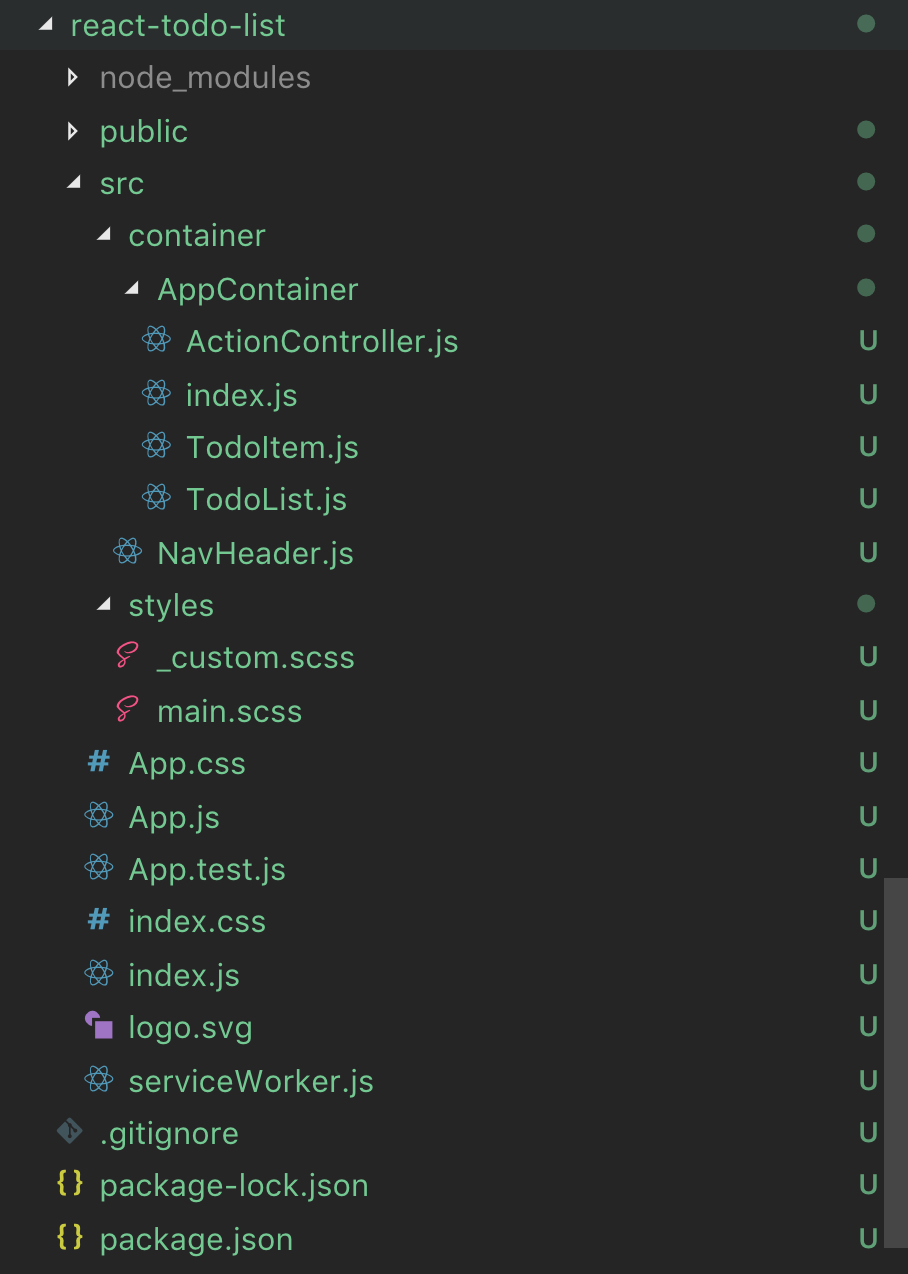
開發目錄會像這樣

在 index.js 加入自定義的 scss
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import './styles/main.scss'
ReactDOM.render(<App />, document.getElementById('root'));
開啟 dev server 會發現壞掉了
原因是 react-script 沒有幫忙安裝 node-sass
這邊一定要用 yarn 裝
yarn add node-sass
在 App.js 進行開發
清掉一開始的 example code
加上以下
import React, { Component } from 'react';
import NavHeader from './container/NavHeader';
import AppContainer from './container/AppContainer';
class App extends Component {
render() {
return (
<>
<NavHeader />
<AppContainer />
</>
);
}
}
export default App;
在 AppConatiner 中進行開發
index.js
import React from 'react';
import ActionController from './ActionController';
import TodoList from './TodoList';
class Container extends React.Component {
render() {
return (
<div className="container">
<ActionController />
<TodoList />
</div>
)
}
}
export default Container;
列表
import React from 'react';
import TodoItem from './TodoItem';
class TodoList extends React.Component {
render() {
const {
list
} = this.props;
return (
<ul>
{
list.map((item) => (
<TodoItem key={item.id} item={item} />
))
}
</ul>
)
}
}
TodoList.defaultProps = {
list: [{
id: 1,
checked: false,
name: 'test'
}, {
id: 2,
checked: true,
name: 'done'
}]
}
export default TodoList;
TodoItem
import React from 'react';
const getCheckedClass = (checked) => checked ? 'list-group-item-dark' : '';
const TodoItem = (props) => {
const {
item,
} = props;
return (
<li className={`list-group-item list-group-item-action ${getCheckedClass(item.checked)}`}>
<span className="todo-content">{item.name}</span>
<span className="close">x</span>
</li>
);
}
export default TodoItem;
會發現跟之前寫得很像,就差在模組分得很開,做的事情很專一
目前還不會動,因為沒有加入但整體上已經有感覺了
而且將之前想的介面整合進來十分的輕鬆,比較麻煩的就是 Bootstrap 那邊
明天繼續把它後續給完成吧!
今天的 code
